Hallöchen erneut, mit einer Frage ![]()
Folgendes Problem:
Ich habe ein System zum Folgen von Nutzern in meinem System, nun möchte ich das die Liste sich im Profil direkt aktualisiert, sollte man einem Nutzer folgen. Wenn ich das bei einem Nutzer mache wo man zwischen den Test-Accounts bereits "gefolgt ist" klappt das beim folgen/entfolgen auch prima. Nur eben... nicht wenn zuvor nicht.
Grundlegende Idee war, es mittels Watcher zu lösen:
Das klappt sogar.... Nur mein Problem ist, das user selbst nicht updatet, nur page.props.user eben, weiß hier jemand meinen Fehler?
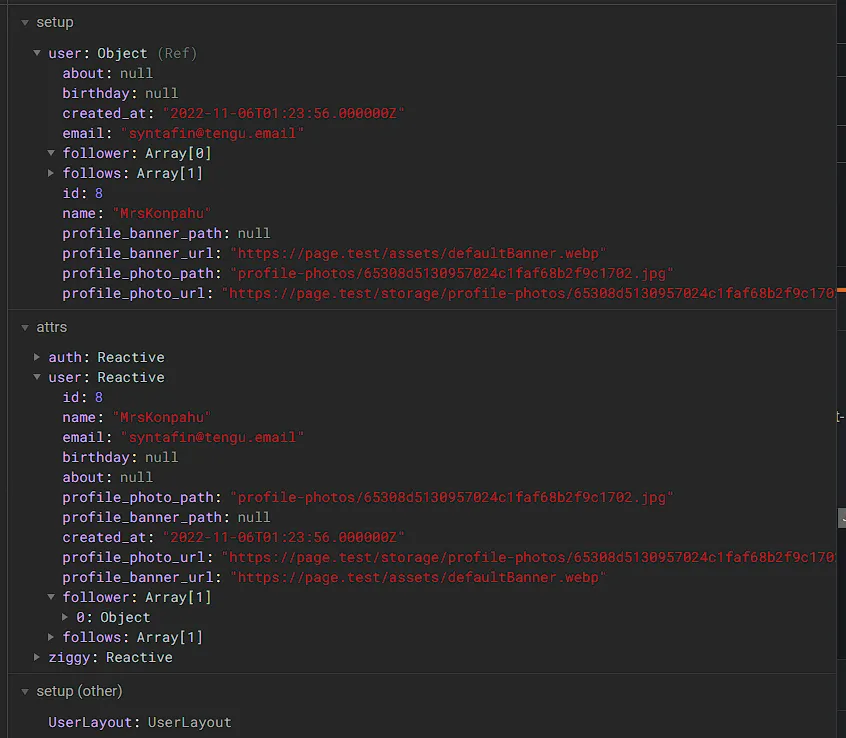
Also innerhalb des Setups wird es nicht geändert, es taucht dann aber unter attrs ebenfalls auf:
Falls das jemandem hilft bei der Lösung zu helfen.