Es kann übrigens nichts auf "HTML5" laufen
das bezeichnet bei HTML nur das Sprachlevel, da HTML nur eine Auszeichnungssprache ist (sagt auch der Name: HyperText Markup Language)
Ach so, gut dass du es mir erklärst.
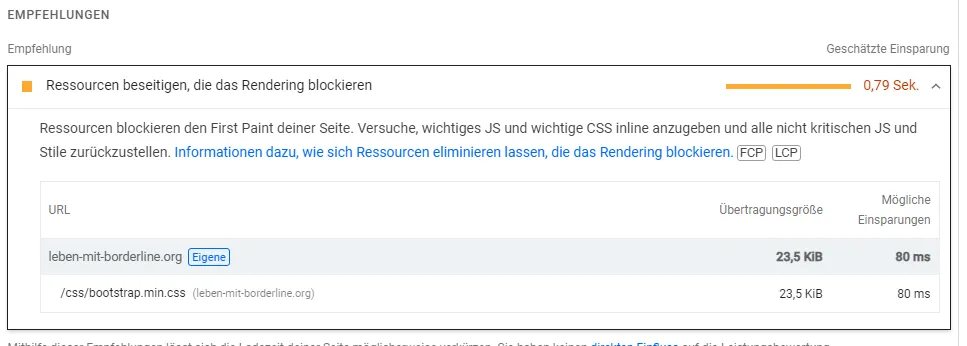
Da steht irgendwas von Bootstrap oder so, kann das sein?
Klingt nach Nicht Mobile-Friendly, zu viele Backlinks, lange Ladezeiten, Werbung und vor allem nach CLS (Content Layout Shift)
Ja tatsächlich ist der mobile Wert unter 50 im Score.
Lange Ladezeiten gehen eigentlich, aber warum ist es mobil so viel langsamer als am Desktop PC?
Und was bedeutet Content Layout Shift?
Aber wieso beim anpassen immer nur ein paar pro Tag? Wieso nicht "alles"?
Weiß nicht, ich dachte, da muss man aufpassen. Also werde ich es anpassen.
Metatags kann ich ja trotzdem schreiben, aber die Description find ich schon wichtig. Wirkt die sich auch aufs Ranking aus mit den Descriptions?