Webseite neu bauen, was muss beachtet werden wegen SEO?
-
Shalin -
3. Juni 2023 um 21:02 -
Unerledigt
-
-
-
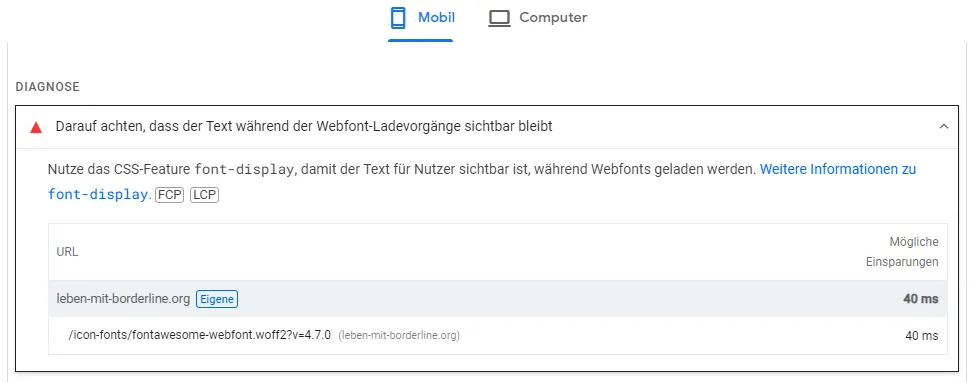
Das letzte Problem wirst du nur lösen können indem du von der Webfont für FontAwesome auf die SVG oder JS Variante zurückgreifst.
-
Ui das Tool kannte icch noch gar nicht. Danke Syntafin

Ich hab jetzt wohl viel zu tun

-
-
Das letzte Problem wirst du nur lösen können indem du von der Webfont für FontAwesome auf die SVG oder JS Variante zurückgreifst.
Ich habe das ja nicht erstellt und weiß nicht, was er da gemacht hat.
Wie stelle ich das denn an? Könnt ihr mir dabei helfen?
-
Das ist einel suchen und Ersetzen Spiel am Ende.
Die Frage ist was du davon nehmen willst.
-
Was meinst du, was ich davon nehmen willst?
Ich weiß nicht mal, wo FA überall eingesetzt wird. Nur vorne auf der Startseite.
-
Was du nehmen willst, beides hat so seine Vor und Nachteile
-
Was sind denn die Vor- und Nachteile und was ist am einfachsten für mich als Laie umzusetzen?

-
Bei JS bleibt alles wie es ist, du bindest die JS Datei statt Woff ein.
Das kann aber bei vielen Symbolen die Geschwindigkeit beeinträchtigen, zudem hast du da das Problem das du "alle" lädst, außer du hast einen Bundler.
-
Ich glaube ich habe nicht viele FA Symbole, also macht JS Sinn?
Und was ist ein Bundler?
-
Ich glaube ich habe nicht viele FA Symbole, also macht JS Sinn?
Ich würde dennoch auf SVG gehen, du lädst dir mit JS den gesamten Overhead dennoch rein. Das wäre wie wenn man für den kurzen Gang zum Bäcker seine ganzen Möbel mitnimmt.
Und was ist ein Bundler?
Bundler sind Programme die dazu verwendet werden aus vielen Dateien eine einzelne zu machen, so kann man bei der Entwicklung in vielen kleinen übersichtlichen Dateien arbeiten und diese dann optimiert später ausgeben, während der Optimierung können zB wichtige Teile an den Anfang gelegt werden und nicht benötigte Teile werden entfernt.
-
Okay, SVG, muss ich dann die Grafiken selbst erstellen oder wie geht das?
Und wie gehe ich das Ganze jetzt genau an?


Würdest du mich anleiten, damit ich es dann machen kann?

-
FontAwesome sollte auf seiner Homepage einen Button bei den Icons anbieten um diese zu kopieren, diese muss man dann nur anstellen des Elements einfügen wo das FontAwesome Icon über CSS als Webfont eingebunden wird.
Wenn ich wieder daheim bin (ca.20 Minuten) schau ich Mal genauer nach.
-
Guck mal, ich hänge mal die CSS Datei an, da herrscht total Chaos, ich steig da gar nicht durch.
Steigst du da durch?
-
Das ist die Minified Version und nicht zum bearbeiten gedacht.
Auf die schnelle finde ich übrigens keinerlei Verwendete Icons von FontAwesome, ich würde testweise es einfach mal entfernen und schauen ob noch alles geht (Cache zuvor leeren).
Sämtliche Icons sind bisher als SVG eingebunden nämlich.
Noch als Info:
Ist nicht nötig diese Meldung, wenn es sich um nur technisch Notwendige handelt (also zB Session Cookie, Nutzereinstellungen [Light/Dark zB], oder um die Anmeldung zu speichern)
-
Also ich soll die Datei, die ich dir eben angehangen habe mal testweise entfernen?
Also meinst du, die Icons sind schon richtig eingebunden?
Und die Cookiemeldung kann weg?
Ich tracke wirklich gar nichts, deswegen, muss die dann nicht rein die Meldung?
Google Page Speed meckert da ja wegen der Cookiemeldung.
-
Also ich soll die Datei, die ich dir eben angehangen habe mal testweise entfernen?
Einfach mal weg und schauen ob alles noch richtig ist ja.
Und die Cookiemeldung kann weg?
Ich tracke wirklich gar nichts, deswegen, muss die dann nicht rein die Meldung?
Google Page Speed meckert da ja wegen der Cookiemeldung.
Weg damit da unnötig. So was ist nur nötig wenn man noch anderes neben technisch Notwendigem verwendet, und da ist diese Meldung alleine auch wieder nicht rechtens.
-
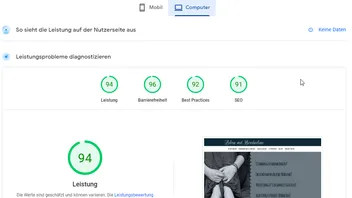
Okay, hab auf allen Seiten den Cookiebanner rausgenommen und siehe da, der SEO Score ist auf 100 angestiegen, mobil und am Desktop PC.
Die FA Angaben stehen auf jeder Webseite bei den Links, ich weiß nicht wozu.
Zum Beispiel hier:
Das wird dazu da sein, dass das Menü mobil richtig angezeigt wird.
-
Jetzt mitmachen!
Sie haben noch kein Benutzerkonto auf unserer Seite? Registrieren Sie sich kostenlos und nehmen Sie an unserer Community teil!