Neues Jahr, neue Sachen die zu fixen sind ![]()
Aktuell hänge ich etwas damit die Lösung zu finden weshalb Simplebar nicht funktioniert.
Nun durch Zufall gestern gesehen... es läuft ja doch, auf der X-Achse.
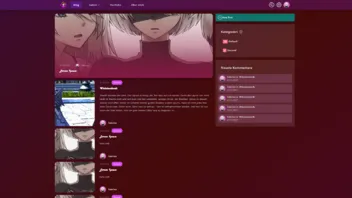
Mein Problem ist ja nun aber, das das warum auch immer auf der X-Achse läuft, auf der Y-Achse wie man es sich wünsche würde aber nicht, da wird die Browser Default Scrollleiste angezeigt.
Ja klar könnte man die zumindest bei Blink/Webkit Browsern anpassen, aber ich will ja alle abdecken und auch die Vorteile von Simplebar behalten.
Hier mal zwei Bilder die einmal zeigen wie Simplebar auf der X-Achse aktiv ist (gefunden durch Versuch das Blog Layout zu fixen) und das auf der Y-Achse es fehlt:
Eingebunden habe ich das eigentlich genau wie die Docs es dazu sagen, wie man hier im Layout auch sehen kann:
<script setup>
import Simplebar from "simplebar-vue";
import 'simplebar-vue/dist/simplebar.min.css';
import {defineComponent, onBeforeUnmount, onMounted, ref} from "vue";
defineComponent({
components: {
Simplebar
}
});
</script>
<template>
<div class="min-h-screen h-full">
<Disclosure as="nav" :class="{ 'bg-opacity-25 backdrop-blur': !isScrolled, 'bg-opacity-100': isScrolled, 'bg-purple-700 shadow-xl fixed w-full z-20 transition-all duration-1000 ease-in-out': true }" v-slot="{ open }">
<!-- Navigationsleiste -->
</Disclosure>
<Notification v-if="$page.props.flash.message" :title="$t('notification.title')" :data="$page.props.flash.message" />
<Transition name="page" mode="out-in">
<div v-if="animate" class="pt-14">
<Simplebar>
<slot />
</Simplebar>
</div>
</Transition>
<slot name="footer" />
<div :class="{ 'opacity-0': !isScrolled, 'bg-fuchsia-800 opacity-50 hover:opacity-100 rounded shadow-4xl shadow-pink-900 bottom-2 md:bottom-24 right-2 md:right-24 size-10 md:size-14 items-center justify-center flex': isScrolled, 'fixed transform transition-all duration-500 ease-in-out': true }">
<button @click="scrollToTop">
<ArrowUpIcon class="size-6 md:size-10"/>
</button>
</div>
</div>
</template>(Ich hab es hier nur gekürzt rein, die uninteressanten Sachen fehlen)
Eventuell zu erwähnen: Ja es ist VueJS und ich habe simplebar-vue in Verwendung hatte das Problem schon jemand und weiß vlt. Abhilfe?
Google half bisher nicht wirklich weiter, weil es eher nur veralteter kram ist dort.