Ich melde mich mal wieder mit einem gefühlt bescheuerten Problem, wo ich bestimmt einfach nur etwas übersehe...![]() .
.
Vorab, meine implementierung basiert auf folgender TailwindUI Komponente:
With left label and description (TailwindUI)
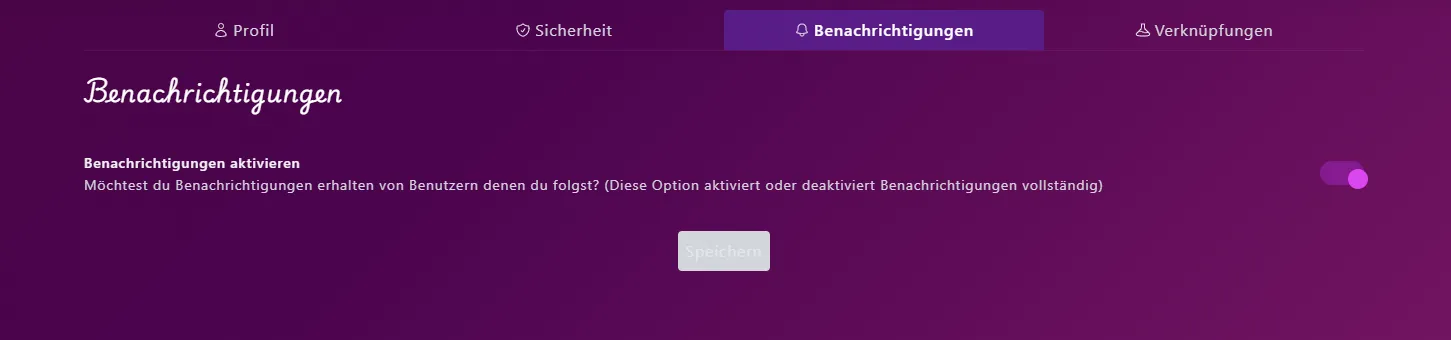
Jetzt zu meinem Problem, das selbst im Original-Zustand existierte:
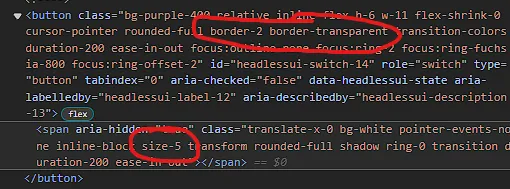
Das eigentliche Bedienelement ist nach unten rechts verschoben, statt wie es sein sollte innerhalb seines Eltern-Elements zu liegen.
Aktuell sieht der Aufbau so auf (darunter im Spoiler folgt der kompilierte Code, für Leute die HeadlessUI nicht kennen):
<SwitchGroup as="div" class="flex items-center justify-between">
<span class="flex flex-grow flex-col">
<SwitchLabel as="span" class="text-sm font-medium leading-6 text-gray-100" passive>
{{ $t('user.settings.notifications.overall') }}
</SwitchLabel>
<SwitchDescription as="span" class="text-sm text-gray-300">
{{ $t('user.settings.notifications.overallTxt') }}
</SwitchDescription>
</span>
<Switch
v-model="form.notifications"
:class="[
form.notifications ? 'bg-fuchsia-800' : 'bg-purple-400',
'relative inline-flex h-6 w-11 flex-shrink-0 cursor-pointer rounded-full border-2 border-transparent transition-colors duration-200 ease-in-out focus:outline-none focus:ring-2 focus:ring-fuchsia-800 focus:ring-offset-2',
]">
<span
aria-hidden="true"
:class="[form.notifications ? 'translate-x-5 bg-fuchsia-500' : 'translate-x-0 bg-white', 'pointer-events-none inline-block size-5 transform rounded-full shadow ring-0 transition duration-200 ease-in-out']" />
</Switch>
</SwitchGroup>Kompilierter Code (HTML)
<div class="w-full">
<div class="flex items-center justify-between"><span class="flex flex-grow flex-col"><span id="headlessui-label-12"
class="text-sm font-medium leading-6 text-gray-100">Benachrichtigungen aktivieren</span><span
id="headlessui-description-13" class="text-sm text-gray-300">Möchtest du Benachrichtigungen erhalten von
Benutzern denen du folgst? (Diese Option aktiviert oder deaktiviert Benachrichtigungen
vollständig)</span></span><!----><button
class="bg-purple-400 relative inline-flex h-6 w-11 flex-shrink-0 cursor-pointer rounded-full border-2 border-transparent transition-colors duration-200 ease-in-out focus:outline-none focus:ring-2 focus:ring-fuchsia-800 focus:ring-offset-2"
id="headlessui-switch-14" role="switch" type="button" tabindex="0" aria-checked="false"
aria-labelledby="headlessui-label-12" aria-describedby="headlessui-description-13"
data-headlessui-state=""><span aria-hidden="true"
class="translate-x-0 bg-white pointer-events-none inline-block size-5 transform rounded-full shadow ring-0 transition duration-200 ease-in-out"></span></button>
</div>
</div>Einzige Anpassung meinerseits bisher waren eigentlich nur die Anpassungen an das restliche Farbschema, so wirklich weiter weiß ich aktuell nicht mehr. Aber vielleicht weiß hier ja jemand weiter! Wer es "Live" sehen möchte:
(Anmeldung erforderlich, dort erstellte Accounts sind nicht persistent und können jederzeit verloren gehen)