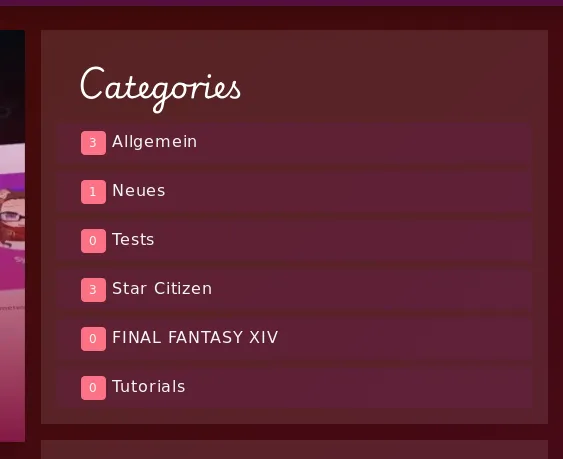
Da mich der mmaark darauf hinwies, und mir bis eben bekannte Fragen die Apple Geräte haben keine Möglichkeit bleibt, hier mal die Frage in die Runde, ob die Darstellung eines gewissen Elementes auf meiner Seite:

für andere ebenfalls "falsch" ist. Vorab die Information: Wer DarkReader oder entsprechende Browser-Einstellungen verwendet zum "erzwingen" eines "Dark Modes" ist.... disqualifiziert eigentlich, verfälschte falsche CSS Dateien sind nicht hilfreich ![]() (CoinMiner Browser Ergebnisse jucken mich ebenfalls nicht... es geht um Apple + Safari [WebKit]).
(CoinMiner Browser Ergebnisse jucken mich ebenfalls nicht... es geht um Apple + Safari [WebKit]).
Wie es nicht aussehen sollte, aber scheinbar bei Apple + Safari aussieht:
Weil ich kann mir das absolut nicht erklären. Probiere ich es selbst mit Epiphany (WebKit) aus, sieht es wie es sein soll aus:
Hoffe hier hat noch die ein oder andere Person ein wenig Feedback dazu, oder sogar die Lösung für dieses Apple-Problem.